- 1. 【01】添加评论系统
- 2. 【02】添加卡通人物
- 3. 【03】自定义鼠标指针样式
- 4. 【04】添加鼠标点击爱心效果
- 5. 【05】添加鼠标点击显示字体效果
- 6. 【06】添加鼠标点击烟花爆炸效果
- 7. 【07】添加彩色滚动变换字体
- 8. 【08】添加字数统计和阅读时长
- 9. 【09】添加背景音乐
- 10. 【10】添加网站运行时间
- 11. 【11】添加百度统计
- 12. 【12】浏览器网页标题恶搞
- 13. 【13】背景添加动态线条效果
- 14. 【14】添加人体时钟
- 15. 【15】添加RSS订阅
- 16. 【16】添加网站雪花飘落效果
- 17. 【17】添加 Fork me on GitHub 效果
- 18. 【18】添加背景动态彩带效果
- 19. 【19】添加背景代码雨特效
- 20. 【20】自定义一个不使用主题模板渲染的独立页面
- 21. 【21】更改本地预览端口号
- 22. 未完待续……
本文将讲述一些博客主题的美化、实用功能的添加,本文以作者 luuman 的 spfk 主题和作者 xaoxuu 的 Material X 主题为例,文章会不定时进行更新。文章涉及有关参考资料、教程、链接如有侵权请联系我删除!
本文在CSDN的链接:《Hexo 博客优化之博客美化》、《Hexo 博客优化之实用功能添加》,Hexo 博客专栏,从前期搭建到后期美化,帮您解决常见问题:《Github/Coding Pages + Hexo》,对您有帮助就点个赞吧❤️
请注意:不同主题可能方法有些不同,相同主题不同版本,配置方法也有所差异!
博客美化前提条件:有一定的前端基础,了解 HTML、CSS、JS,了解 CSS 预处理语言 Sass、Less、Stylus,搞懂 hexo 的目录结构。
博客美化通用步骤:选定主题,认真阅读主题文档,分析主题目录结构,了解每个文件是对应网页哪个部分的,认真阅读美化教程,美化教程本质上只为你提供核心代码和思路,具体代码要添加到哪个地方,需要你自己搞懂主题结构,添加到需要的、合适的位置!
博客美化终极奥秘:创作第一,体验第二,避免繁杂,简洁为上!
【01】添加评论系统
主流的评论系统有很多,比如:网易云跟帖、多说、友言、畅言、来必力(LiveRe)、Disqus、Valine、Gitment等等,目前网易云跟帖、多说、友言都已经关闭了,还有些可能需要翻墙,比较麻烦,百度了一下,最后还是选择了来必力评论系统
进入来必力官网,注册一个账号(注册时可能需要翻墙)
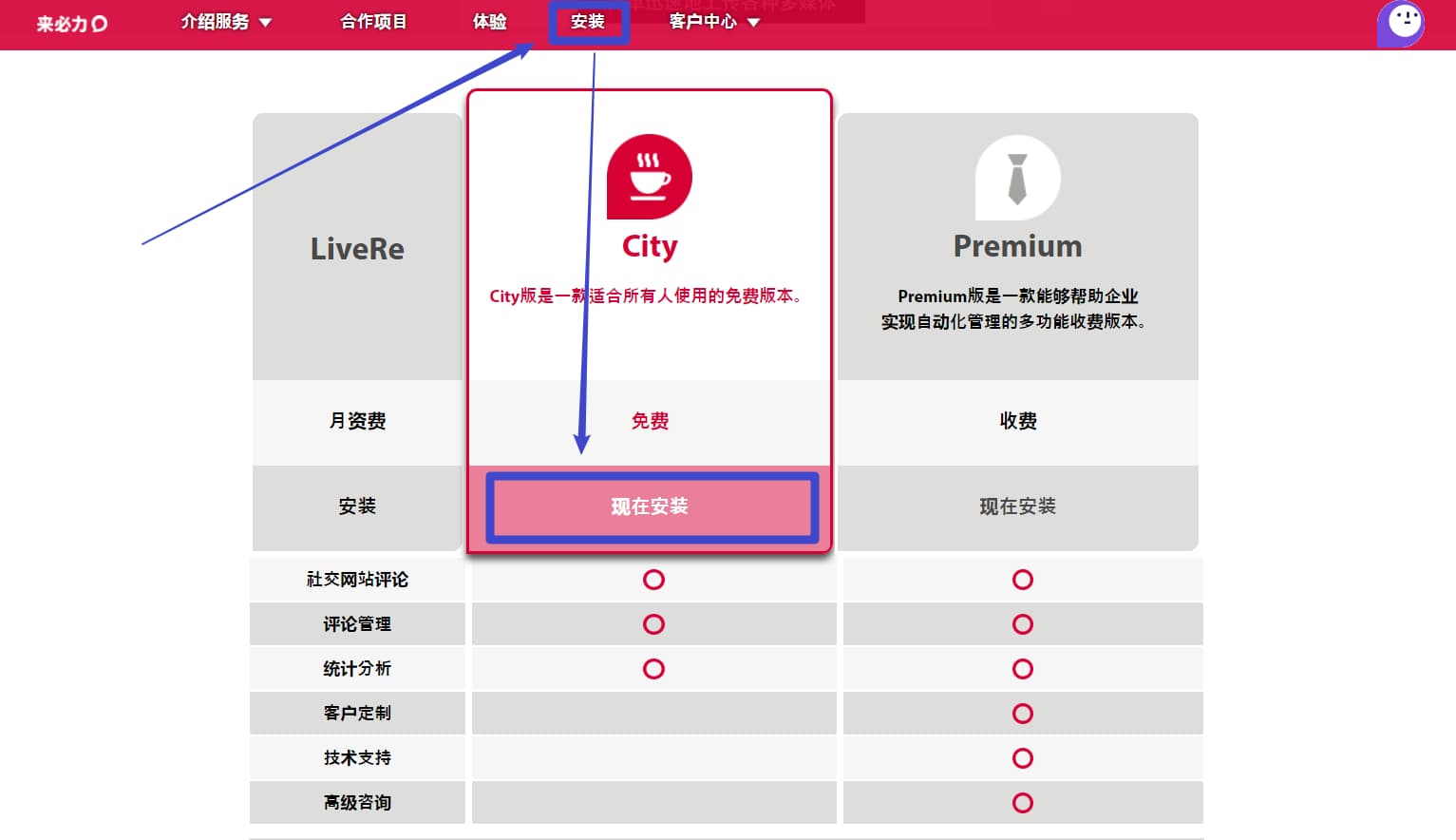
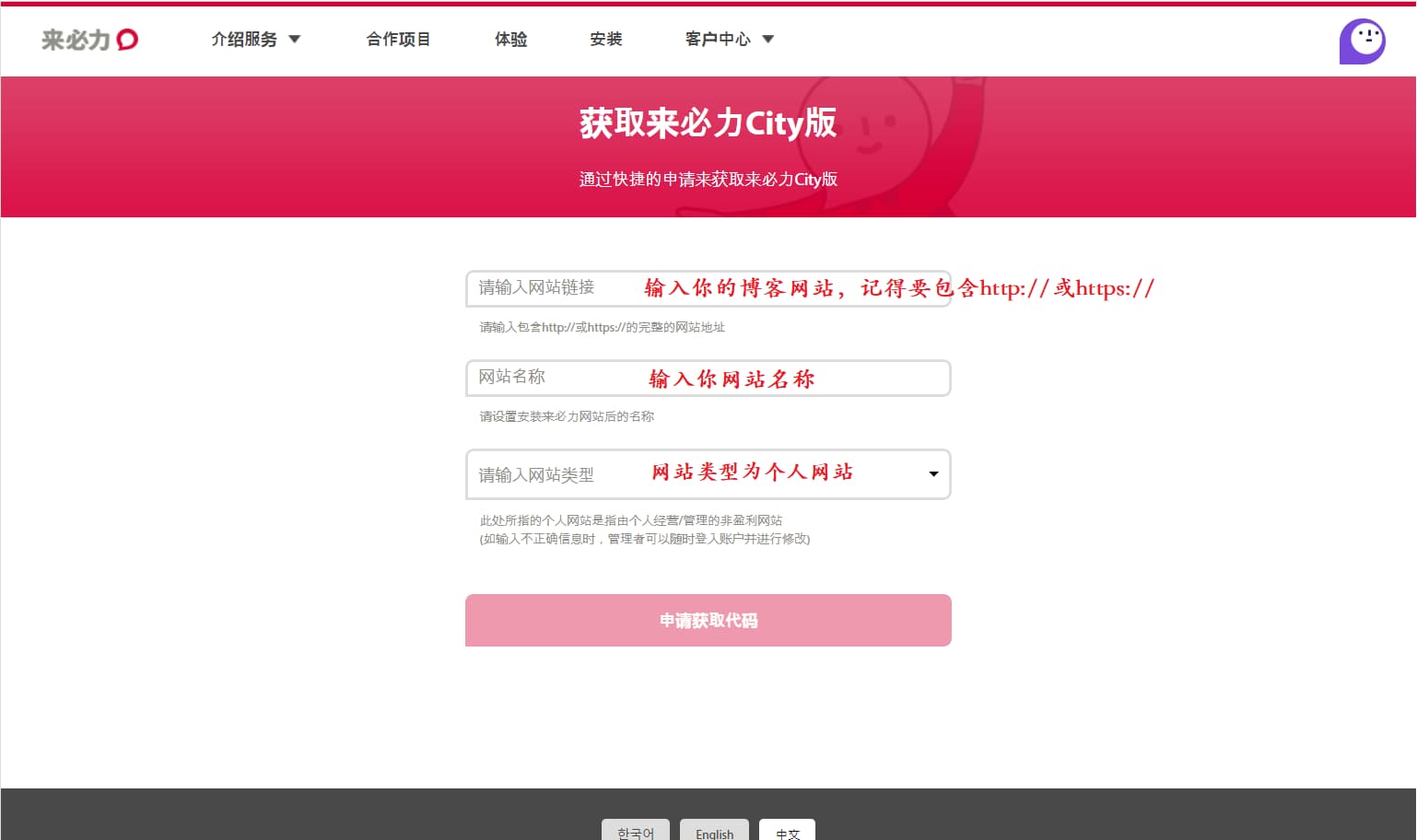
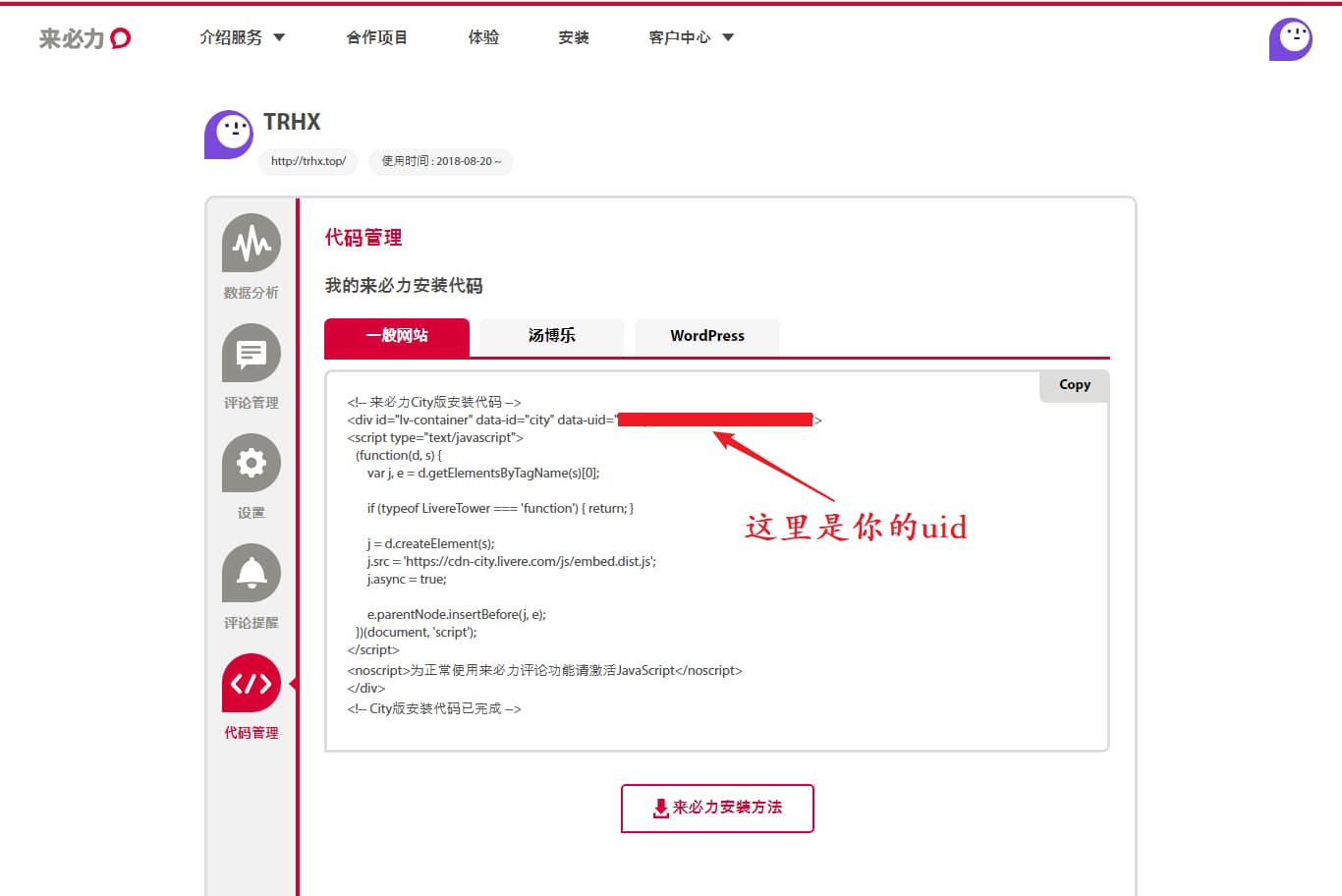
注册完毕之后,登录,进入安装页面,选择 City 免费版安装,安装之后你会得到一段代码
我们打开主题文件下的 _config.yml 文件,添加如下代码:
在 \themes\hexo-theme-spfk\layout_partial\comments 文件夹下新建一个 livere.ejs 的文件,在里面填写来必力提供的代码:
复制<!-- 来必力City版安装代码 --> |
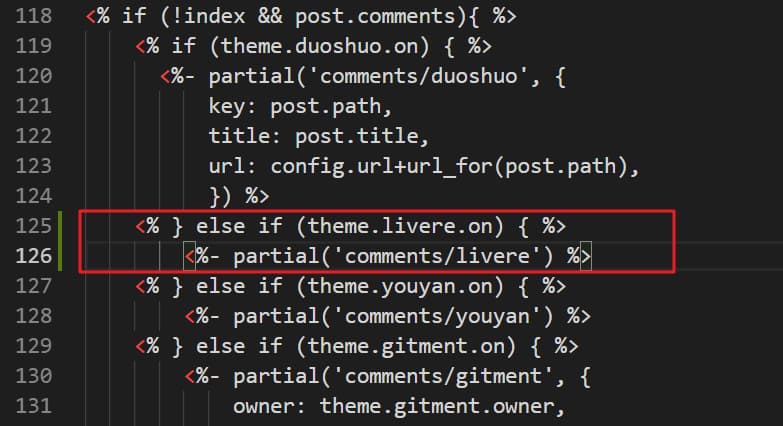
打开 \themes\hexo-theme-spfk\layout_partial\article.ejs 文件,在适当位置添加如下红框中的代码:
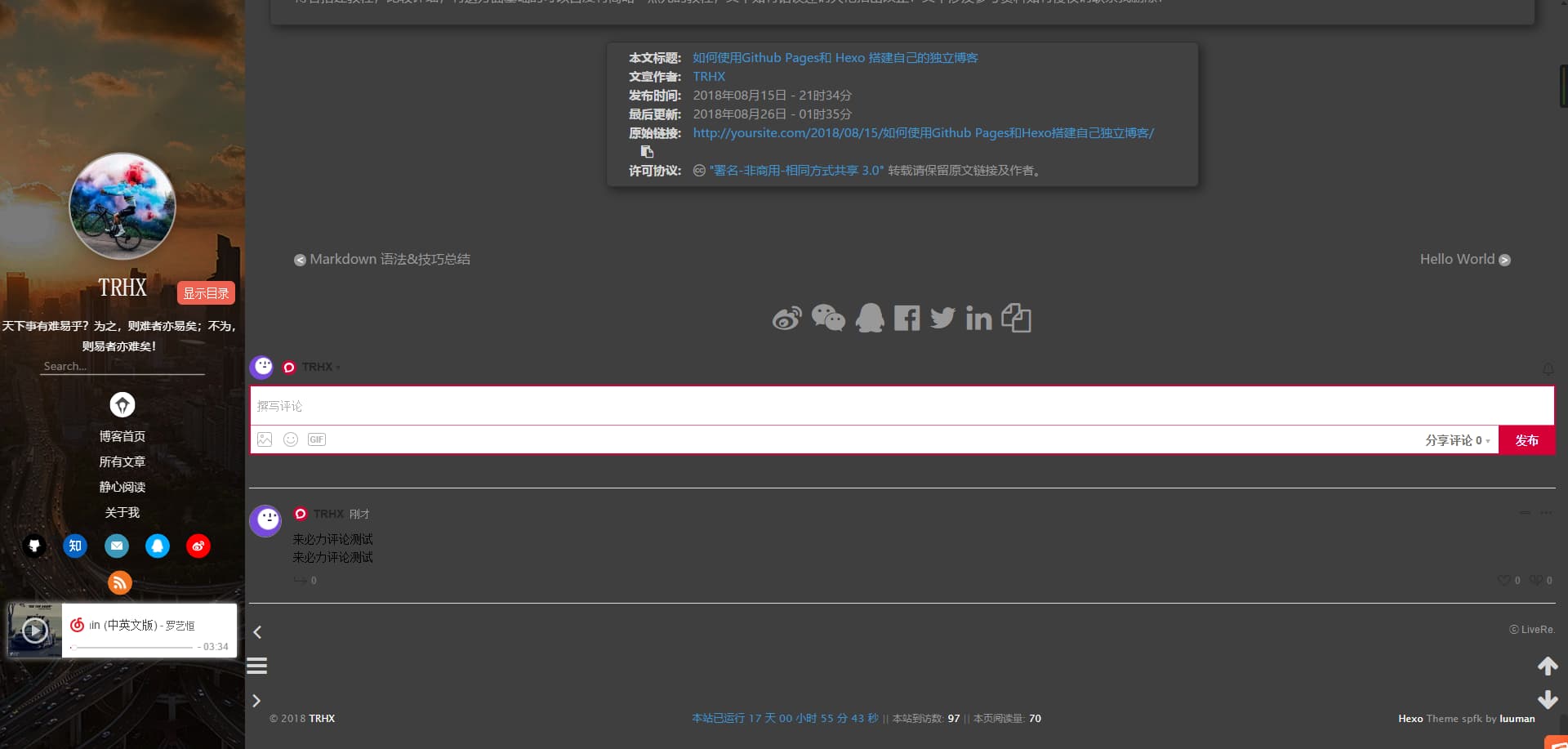
完成以上操作之后,我们就可以使用来必力评论系统了
【02】添加卡通人物
我在逛别人博客的时候偶然发现右下角居然有一个萌萌的卡通人物,还能根据你鼠标位置摇头,瞬间被吸引到了,赶紧也给自己博客添加一个吧!点击此处进入该项目地址
输入如下命令获取 live2d :
复制$ npm install --save hexo-helper-live2d |
输入以下命令,下载相应的模型,将 packagename 更换成模型名称即可,更多模型选择请点击此处,各个模型的预览请访问原作者的博客
复制$ npm install packagename |
打开站点目录下的 _config.yml 文件,添加如下代码:
复制live2d: |
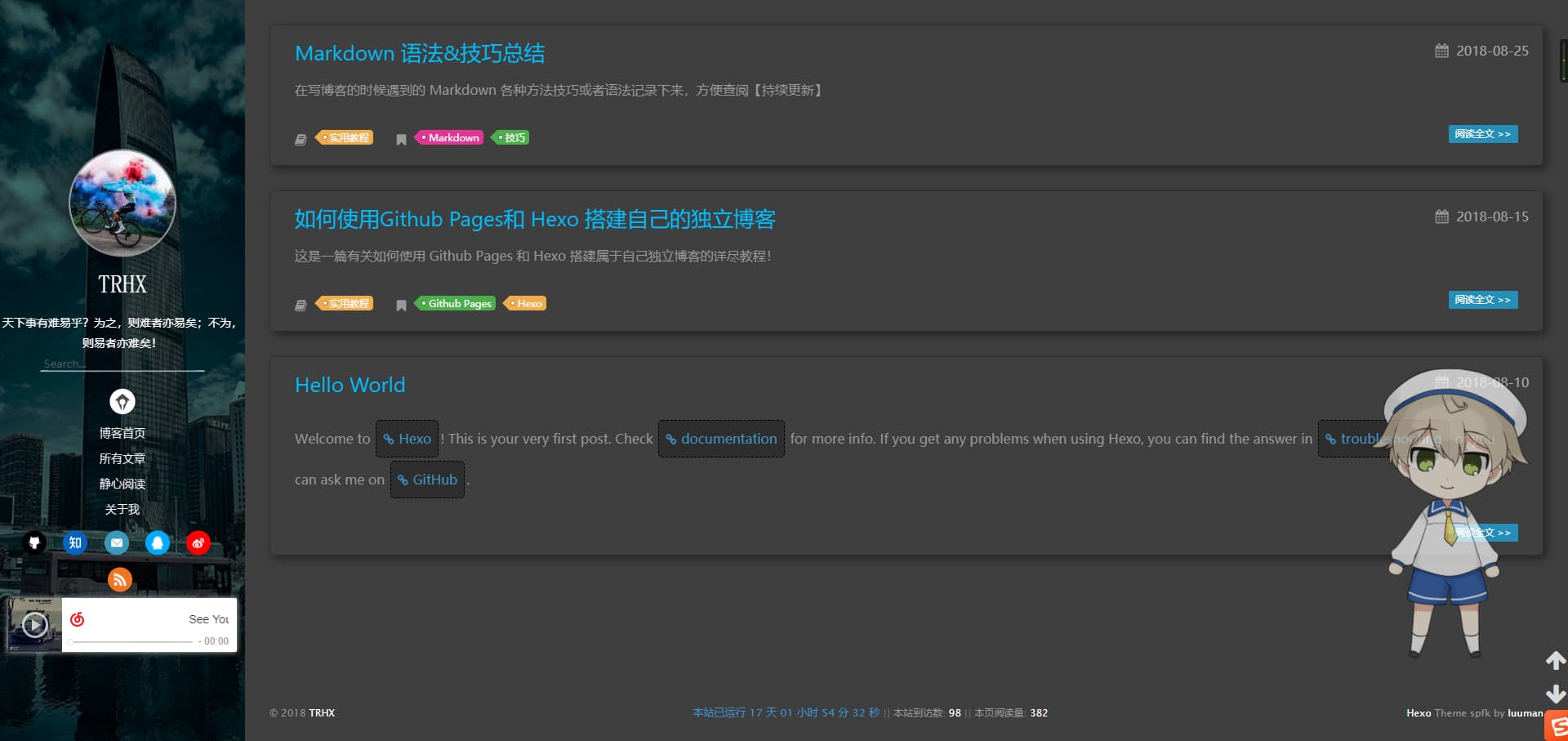
设置好过后我们就拥有了一个卡通人物
【03】自定义鼠标指针样式
在 \themes\material-x\source\less_base.less 文件 body 样式里写入如下代码:
复制body { |
鼠标指针可以用 Axialis CursorWorkshop 这个软件自己制作,不同主题具体放的文件有所不同,确保在博客主体 body 的 CSS 文件中即可,其中的鼠标指针链接可替换成自己的,首先尝试加载 https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.1.6/images/mouse.cur ,如果该文件不存在或由于其他原因无效,那么 auto 会被使用,也就是自动默认效果,图片格式为.ico、.ani、.cur,建议使用.cur,如果使用.ani或者其他格式无效,原因是浏览器兼容问题,请阅读参考文档或者参考以下兼容表:
| 浏览器 | 最低版本 | 格式 |
|---|---|---|
| Internet Explorer | 6.0 | .cur / .ani |
| Firefox (Gecko), Windows and Linux | 1.5 (1.8) | .cur / .png / .gif / .jpg |
| Firefox (Gecko) | 4.0 (2.0) | .cur / .png / .gif / .jpg / .svg |
| Opera | — | — |
| Safari (Webkit) | 3.0 (522-523) | .cur / .png / .gif / .jpg |
拓展阅读:《CSS 鼠标样式 cursor属性》 (By:歪脖先生的博客)
【04】添加鼠标点击爱心效果
在 \themes\hexo-theme-spfk\source\js 下新建文件 love.js,在 love.js 文件中添加以下代码:
复制!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 500%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document); |
在 \themes\hexo-theme-spfk\layout\layout.ejs 文件末尾添加以下代码:
复制<!-- 页面点击小红心 --> |
完成以上操作后,当我们点击鼠标的时候就可以看见爱心的特效了
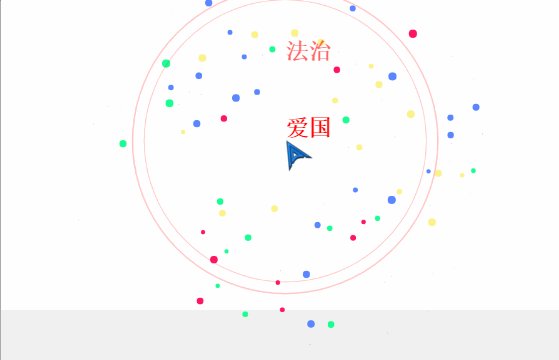
【05】添加鼠标点击显示字体效果
在 \themes\hexo-theme-spfk\source\js 下新建文件 click_show_text.js,在 click_show_text.js 文件中添加以下代码:
复制var a_idx = 0; |
其中的社会主义核心价值观可以根据你自己的创意替换为其他文字
如果想要每次点击显示的文字为不同颜色,可以将其中 color 值进行如下更改:
复制"color": "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + ")" |
然后在 \themes\hexo-theme-spfk\layout\layout.ejs 文件末尾添加以下代码:
复制<!--单击显示文字--> |
最终实现效果如下:
【06】添加鼠标点击烟花爆炸效果
在 \themes\material-x\source\js 目录下新建一个 fireworks.js 的文件,里面写入以下代码:
复制"use strict";function updateCoords(e){pointerX=(e.clientX||e.touches[0].clientX)-canvasEl.getBoundingClientRect().left,pointerY=e.clientY||e.touches[0].clientY-canvasEl.getBoundingClientRect().top}function setParticuleDirection(e){var t=anime.random(0,360)*Math.PI/180,a=anime.random(50,180),n=[-1,1][anime.random(0,1)]*a;return{x:e.x+n*Math.cos(t),y:e.y+n*Math.sin(t)}}function createParticule(e,t){var a={};return a.x=e,a.y=t,a.color=colors[anime.random(0,colors.length-1)],a.radius=anime.random(16,32),a.endPos=setParticuleDirection(a),a.draw=function(){ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.fillStyle=a.color,ctx.fill()},a}function createCircle(e,t){var a={};return a.x=e,a.y=t,a.color="#F00",a.radius=0.1,a.alpha=0.5,a.lineWidth=6,a.draw=function(){ctx.globalAlpha=a.alpha,ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.lineWidth=a.lineWidth,ctx.strokeStyle=a.color,ctx.stroke(),ctx.globalAlpha=1},a}function renderParticule(e){for(var t=0;t<e.animatables.length;t++){e.animatables[t].target.draw()}}function animateParticules(e,t){for(var a=createCircle(e,t),n=[],i=0;i<numberOfParticules;i++){n.push(createParticule(e,t))}anime.timeline().add({targets:n,x:function(e){return e.endPos.x},y:function(e){return e.endPos.y},radius:0.1,duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule}).add({targets:a,radius:anime.random(80,160),lineWidth:0,alpha:{value:0,easing:"linear",duration:anime.random(600,800)},duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule,offset:0})}function debounce(e,t){var a;return function(){var n=this,i=arguments;clearTimeout(a),a=setTimeout(function(){e.apply(n,i)},t)}}var canvasEl=document.querySelector(".fireworks");if(canvasEl){var ctx=canvasEl.getContext("2d"),numberOfParticules=30,pointerX=0,pointerY=0,tap="mousedown",colors=["#FF1461","#18FF92","#5A87FF","#FBF38C"],setCanvasSize=debounce(function(){canvasEl.width=2*window.innerWidth,canvasEl.height=2*window.innerHeight,canvasEl.style.width=window.innerWidth+"px",canvasEl.style.height=window.innerHeight+"px",canvasEl.getContext("2d").scale(2,2)},500),render=anime({duration:1/0,update:function(){ctx.clearRect(0,0,canvasEl.width,canvasEl.height)}});document.addEventListener(tap,function(e){"sidebar"!==e.target.id&&"toggle-sidebar"!==e.target.id&&"A"!==e.target.nodeName&&"IMG"!==e.target.nodeName&&(render.play(),updateCoords(e),animateParticules(pointerX,pointerY))},!1),setCanvasSize(),window.addEventListener("resize",setCanvasSize,!1)}"use strict";function updateCoords(e){pointerX=(e.clientX||e.touches[0].clientX)-canvasEl.getBoundingClientRect().left,pointerY=e.clientY||e.touches[0].clientY-canvasEl.getBoundingClientRect().top}function setParticuleDirection(e){var t=anime.random(0,360)*Math.PI/180,a=anime.random(50,180),n=[-1,1][anime.random(0,1)]*a;return{x:e.x+n*Math.cos(t),y:e.y+n*Math.sin(t)}}function createParticule(e,t){var a={};return a.x=e,a.y=t,a.color=colors[anime.random(0,colors.length-1)],a.radius=anime.random(16,32),a.endPos=setParticuleDirection(a),a.draw=function(){ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.fillStyle=a.color,ctx.fill()},a}function createCircle(e,t){var a={};return a.x=e,a.y=t,a.color="#F00",a.radius=0.1,a.alpha=0.5,a.lineWidth=6,a.draw=function(){ctx.globalAlpha=a.alpha,ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.lineWidth=a.lineWidth,ctx.strokeStyle=a.color,ctx.stroke(),ctx.globalAlpha=1},a}function renderParticule(e){for(var t=0;t<e.animatables.length;t++){e.animatables[t].target.draw()}}function animateParticules(e,t){for(var a=createCircle(e,t),n=[],i=0;i<numberOfParticules;i++){n.push(createParticule(e,t))}anime.timeline().add({targets:n,x:function(e){return e.endPos.x},y:function(e){return e.endPos.y},radius:0.1,duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule}).add({targets:a,radius:anime.random(80,160),lineWidth:0,alpha:{value:0,easing:"linear",duration:anime.random(600,800)},duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule,offset:0})}function debounce(e,t){var a;return function(){var n=this,i=arguments;clearTimeout(a),a=setTimeout(function(){e.apply(n,i)},t)}}var canvasEl=document.querySelector(".fireworks");if(canvasEl){var ctx=canvasEl.getContext("2d"),numberOfParticules=30,pointerX=0,pointerY=0,tap="mousedown",colors=["#FF1461","#18FF92","#5A87FF","#FBF38C"],setCanvasSize=debounce(function(){canvasEl.width=2*window.innerWidth,canvasEl.height=2*window.innerHeight,canvasEl.style.width=window.innerWidth+"px",canvasEl.style.height=window.innerHeight+"px",canvasEl.getContext("2d").scale(2,2)},500),render=anime({duration:1/0,update:function(){ctx.clearRect(0,0,canvasEl.width,canvasEl.height)}});document.addEventListener(tap,function(e){"sidebar"!==e.target.id&&"toggle-sidebar"!==e.target.id&&"A"!==e.target.nodeName&&"IMG"!==e.target.nodeName&&(render.play(),updateCoords(e),animateParticules(pointerX,pointerY))},!1),setCanvasSize(),window.addEventListener("resize",setCanvasSize,!1)}; |
然后在 \themes\material-x\layout\layout.ejs 文件中写入以下代码:
复制<canvas class="fireworks" style="position: fixed;left: 0;top: 0;z-index: 1; pointer-events: none;" ></canvas> |
最终效果:
【07】添加彩色滚动变换字体
在你想要添加彩色滚动变换字体的地方写入以下代码即可,其中文字可自行更改:
复制<div id="binft"></div> |
最终效果:
【08】添加字数统计和阅读时长
先在博客目录下执行以下命令安装 hexo-wordcount 插件:
复制$ npm i --save hexo-wordcount |
注意:在 Material X 主题中,字数统计和阅读时长的功能我已提交 PR,在最新版本中,只需要安装插件后,在主题 config.yml 配置文件里,将 word_count 关键字设置为 true 即可,对于旧版本,可以通过以下方法实现:
以 Material X 主题(版本 1.2.1)为例,在 \themes\material-x\layout_meta 目录下创建 word.ejs 文件,在 word.ejs 文件中写入以下代码:
复制<% if(isPostList || !isPostList){ %> |
然后在主题的配置文件 _config.yml 找到 meta 关键字,将 word 填入 header 中:
复制meta: |
最后在主题目录下的 _config.yml 添加以下配置即可
复制word_count: true |
效果图:
同样的,以 spfk 主题为例,在 \themes\hexo-theme-spfk\layout_partial\post 目录下创建 word.ejs 文件,在 word.ejs 文件中写入以下代码:
复制<div style="margin-top:10px;"> |
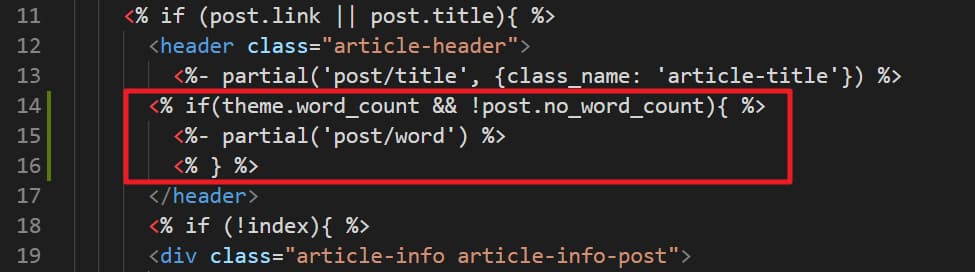
然后在 \themes\hexo-theme-spfk\layout_partial\article.ejs 中适当位置添加以下代码:
最后在主题目录下的 _config.yml 添加以下配置
复制word_count: true |
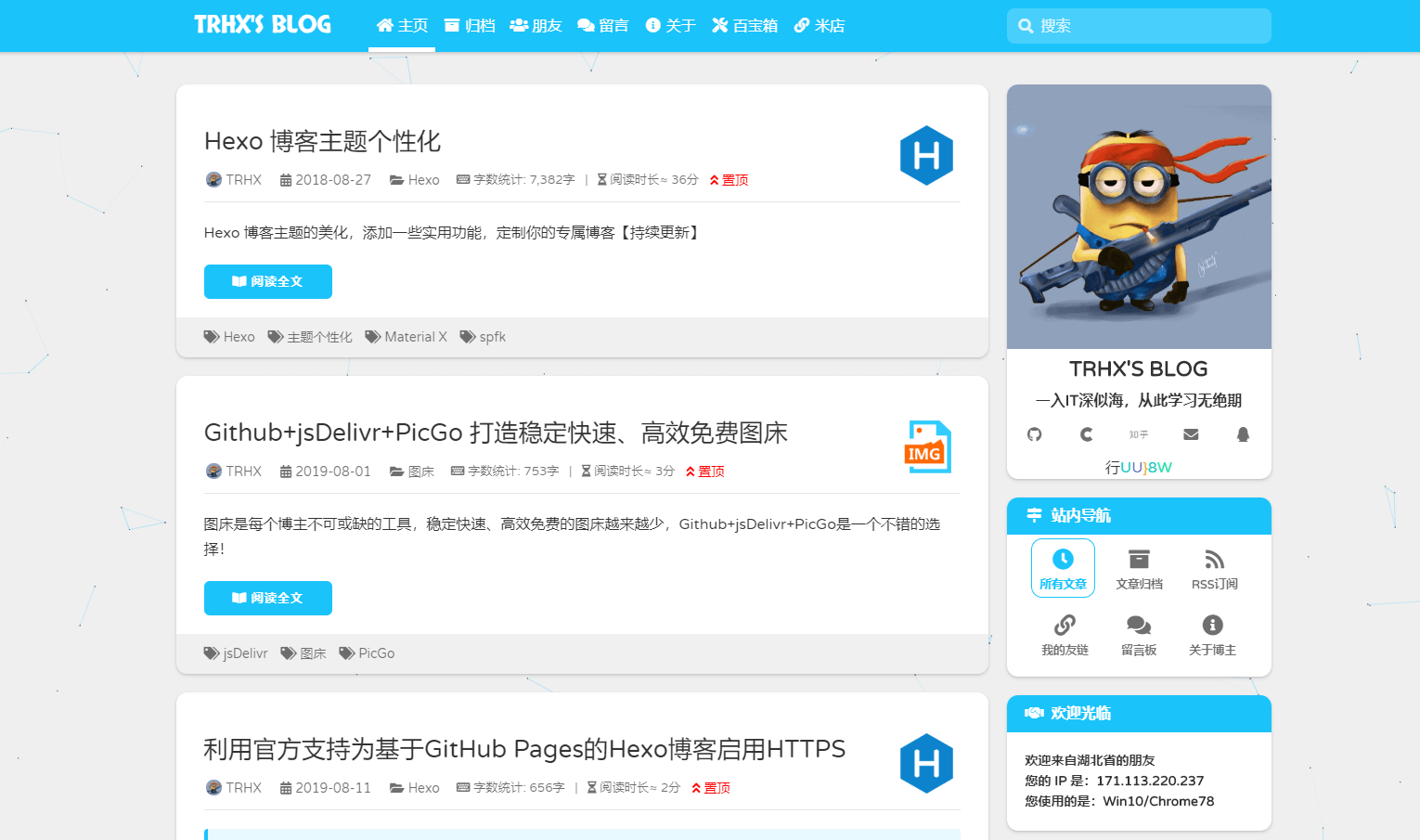
如果显示的位置不好,可以自行更改其位置,成功配置后的效果如下:
另外:要在博客底部显示所有文章的总字数,可以点击此处,根据你博客底部文件的类型选择相应的代码放在适当的位置即可,前提是要安装好 hexo-wordcount 插件,例如我使用 Material X 主题,在 \themes\material-x\layout_partial 目录下的 footer.ejs 文件中添加如下代码:
复制<i class="fas fa-chart-area"></i> |
实现效果如下:
【09】添加背景音乐
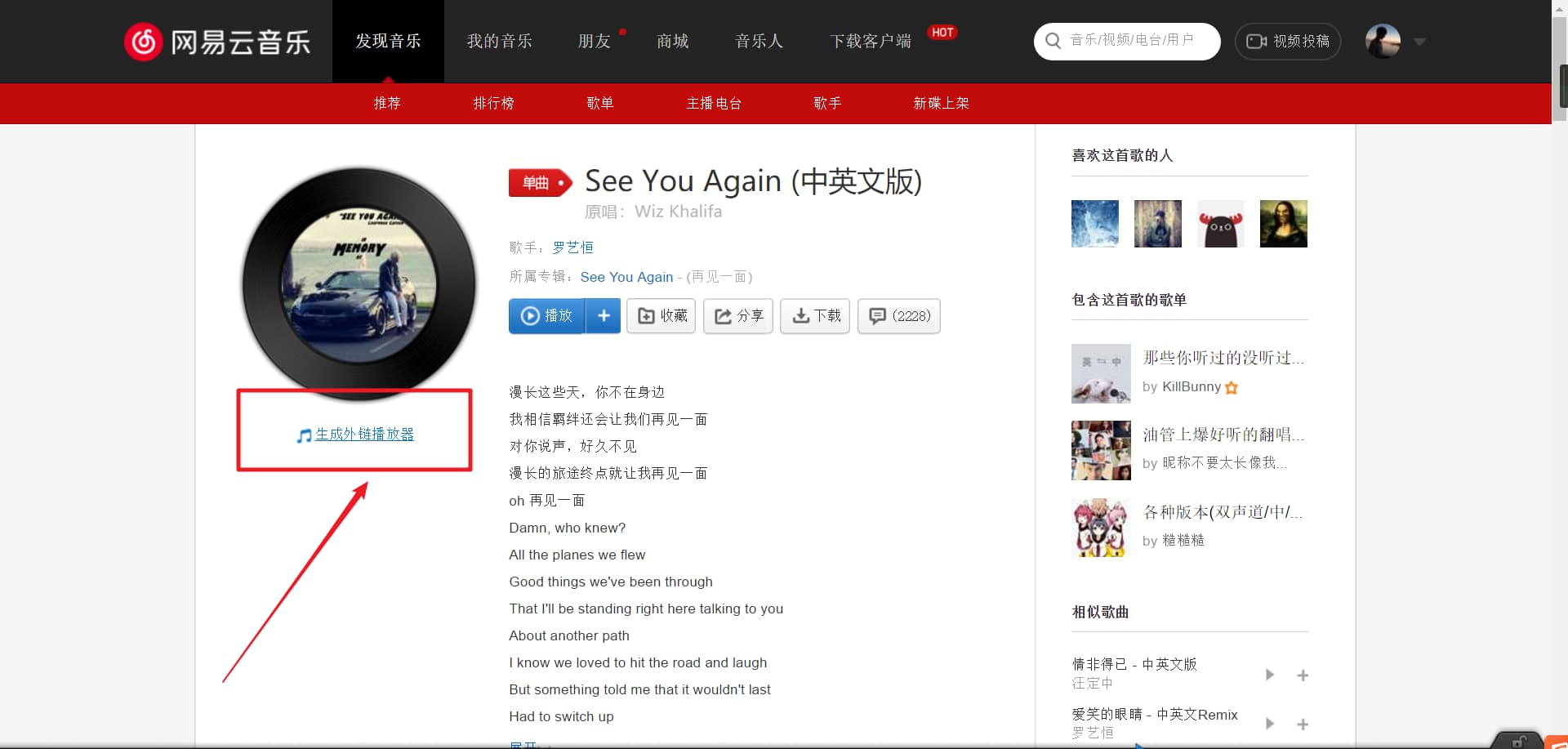
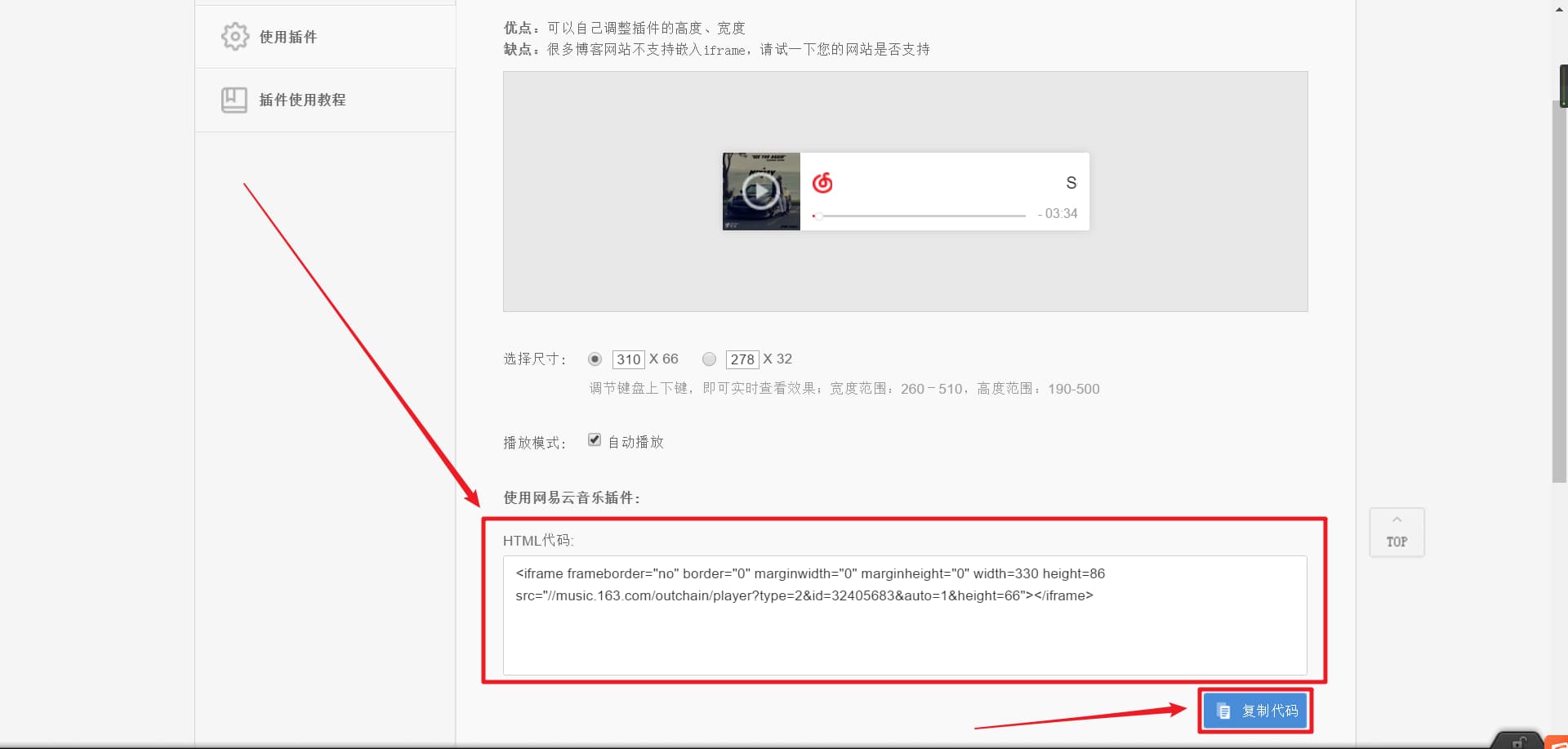
打开网页版网易云音乐,选择你准备添加的背景音乐,点击生成外链播放器,前提是要有版权,不然是无法生成外链播放器的,复制底下的HTML代码
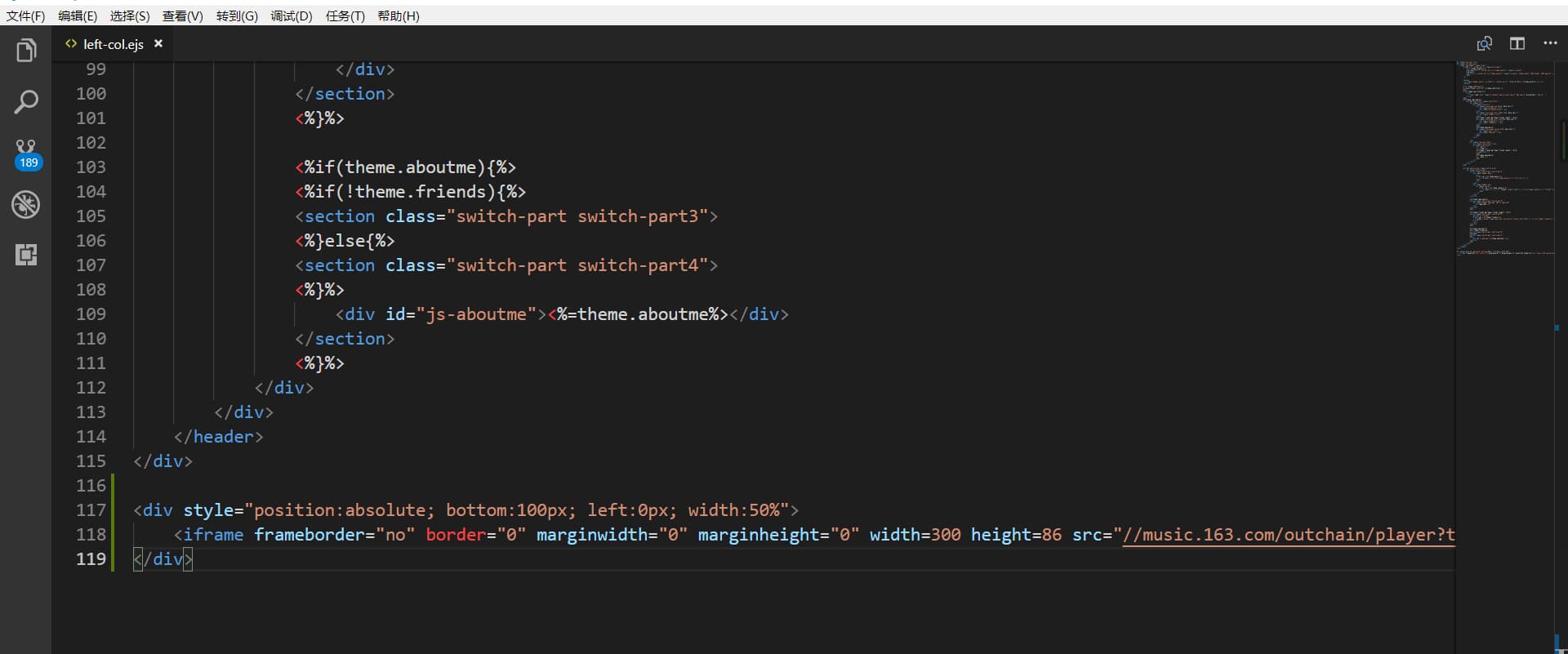
然后将此代码放到你想要放的地方,比如放在博客的左侧,则打开 \themes\hexo-theme-spfk\layout_partial\left-col.ejs 文件,将复制的HTML代码粘贴进去,再进行适当的位置设置让播放器更美观,其中 auto=1 表示打开网页自动播放音乐,auto=0 表示关闭自动播放音乐
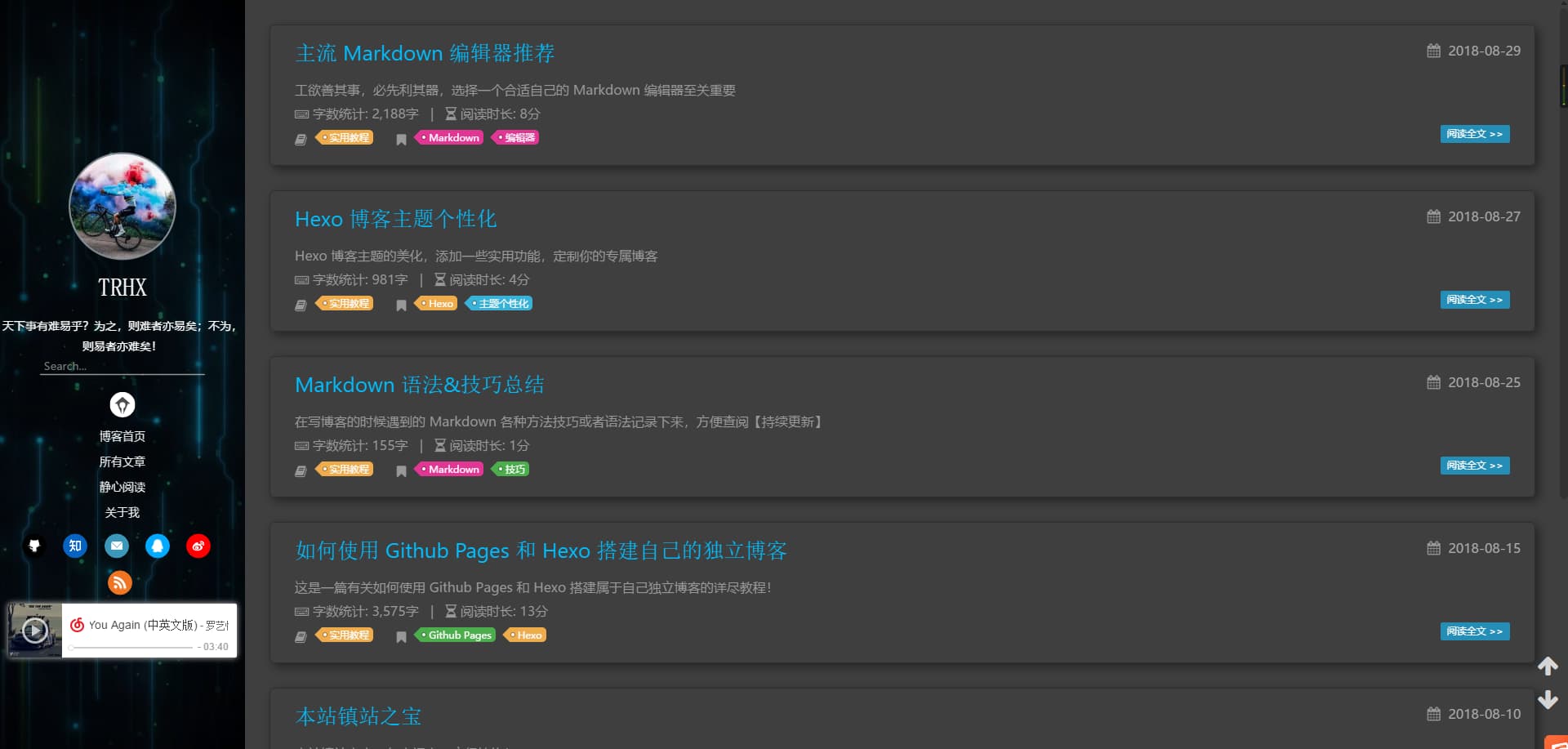
最后效果如下:
这种网易云音乐外链的方式有很多局限性,因此推荐使用aplayer,GitHub地址为:https://github.com/MoePlayer/APlayer ,参考教程:《hexo上的aplayer应用》
【10】添加网站运行时间
一个比较好的小功能,可以看见自己的博客运行多久了,时间一天天的增加,成就感也会一天天增加的
在 \themes\hexo-theme-spfk\layout_partial\footer.ejs 文件下添加以下代码:
复制<span id="timeDate">载入天数...</span><span id="times">载入时分秒...</span> |
最后效果如下:
【11】添加百度统计
百度统计是百度推出的一款免费的专业网站流量分析工具,能够告诉用户访客是如何找到并浏览用户的网站,在网站上做了些什么,非常有趣,接下来我们把百度统计添加到自己博客当中
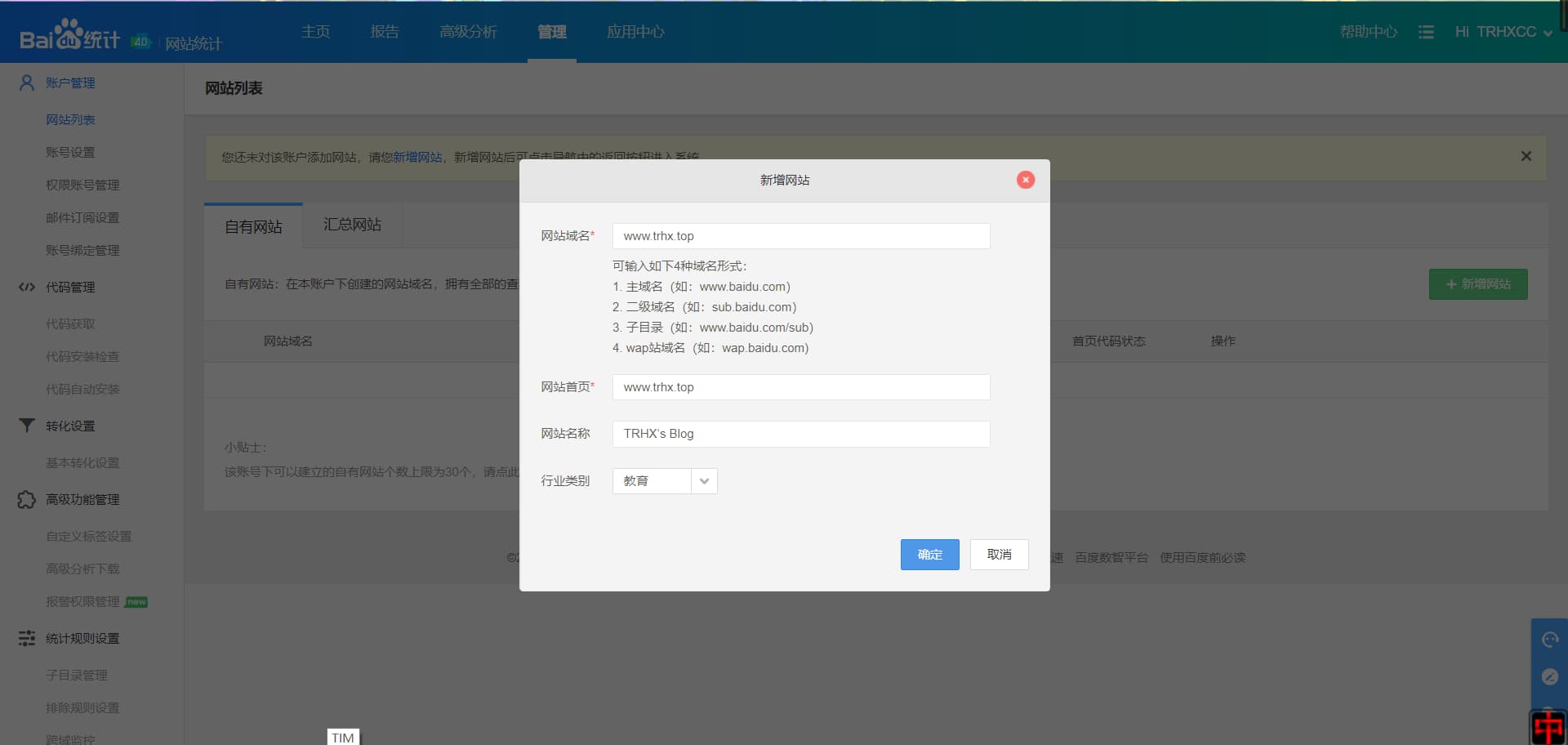
访问百度统计首页,注册一个账号后登陆,添加你的博客网站
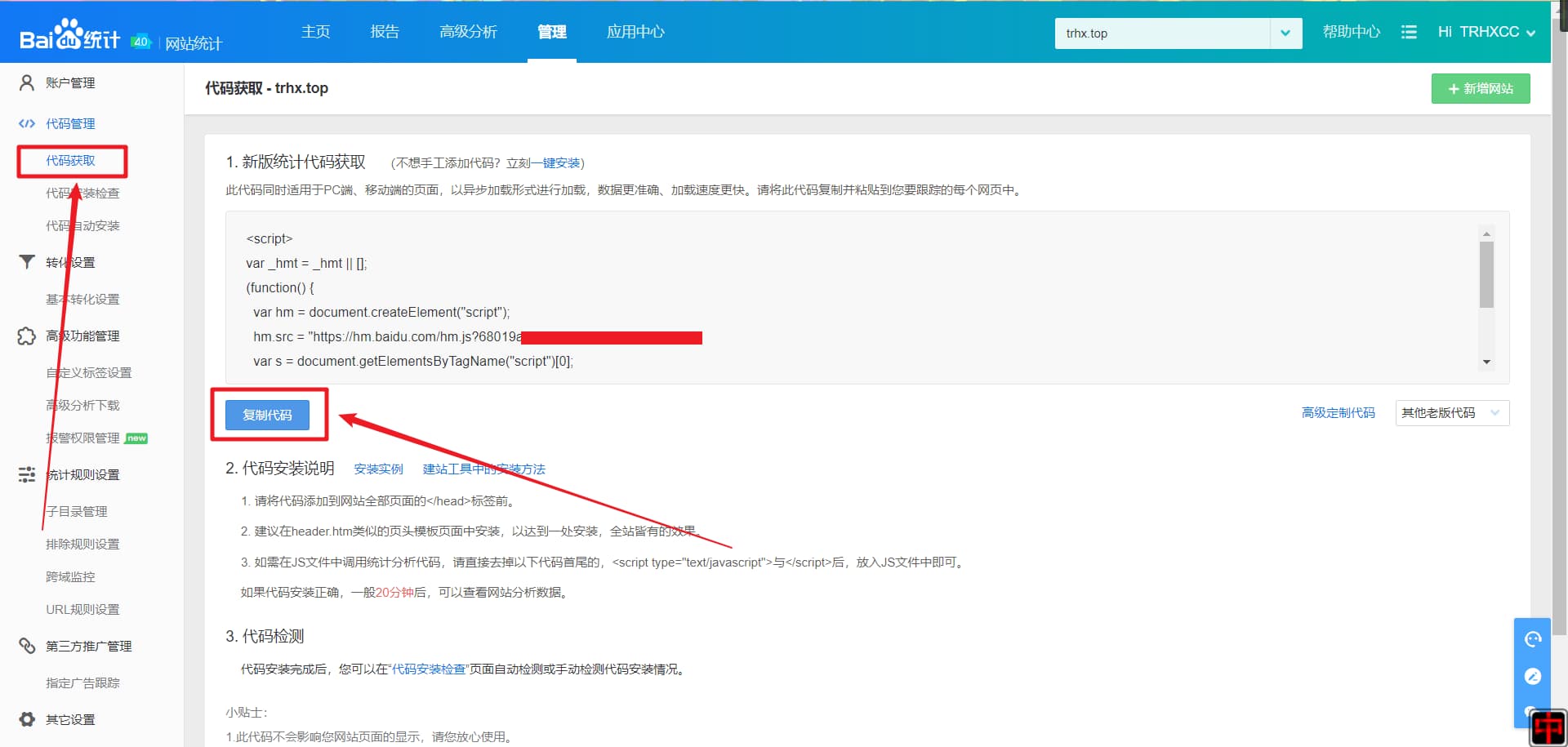
接着点击代码获取,复制该代码
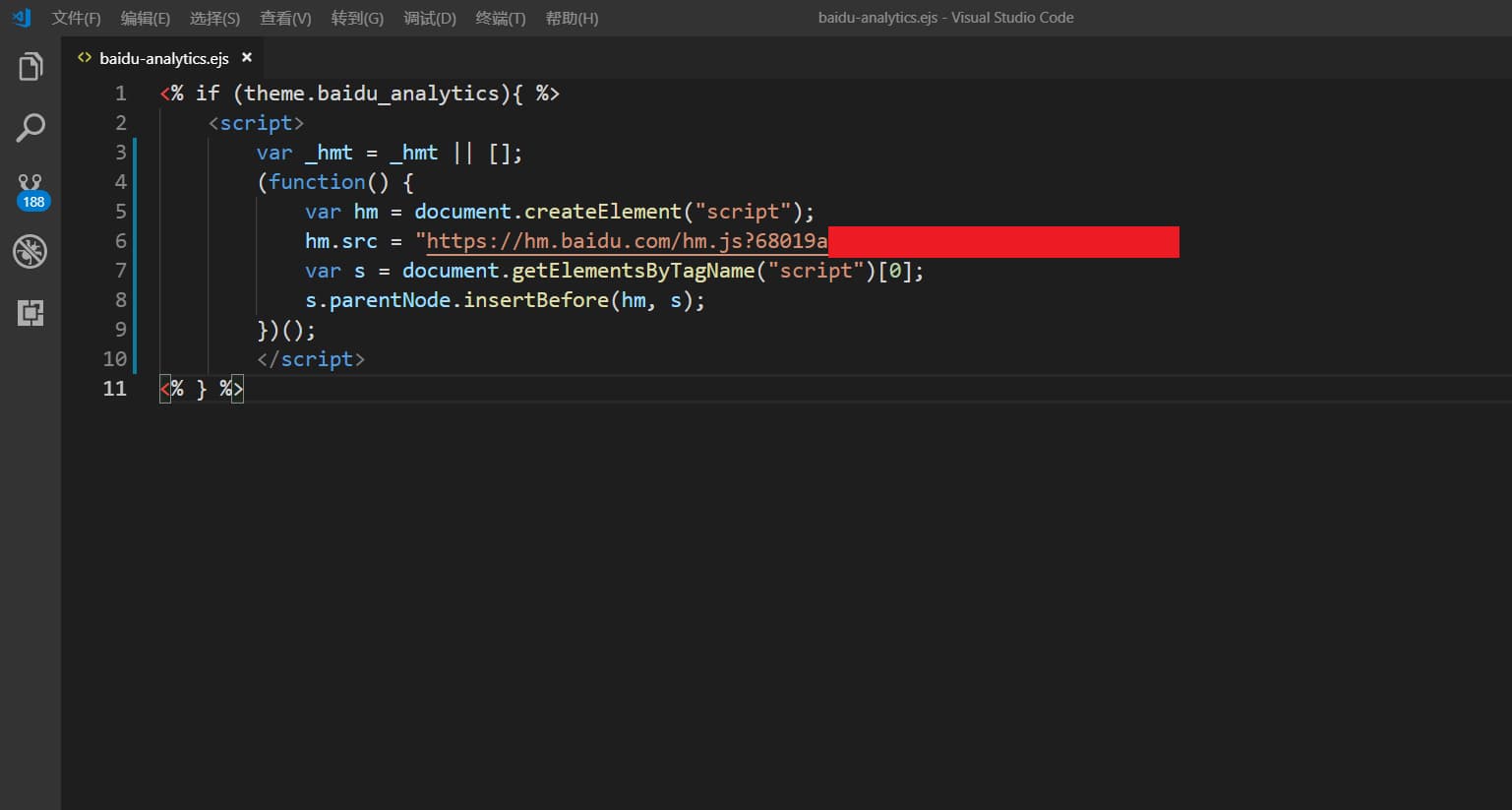
然后到目录 \Hexo\themes\hexo-theme-spfk\layout_partial 下新建一个 baidu-analytics.ejs 文件,里面粘贴你刚刚复制的代码
修改主题文件夹下的 _config.yml 文件,将你的key(图中涂掉部分)填写进去:
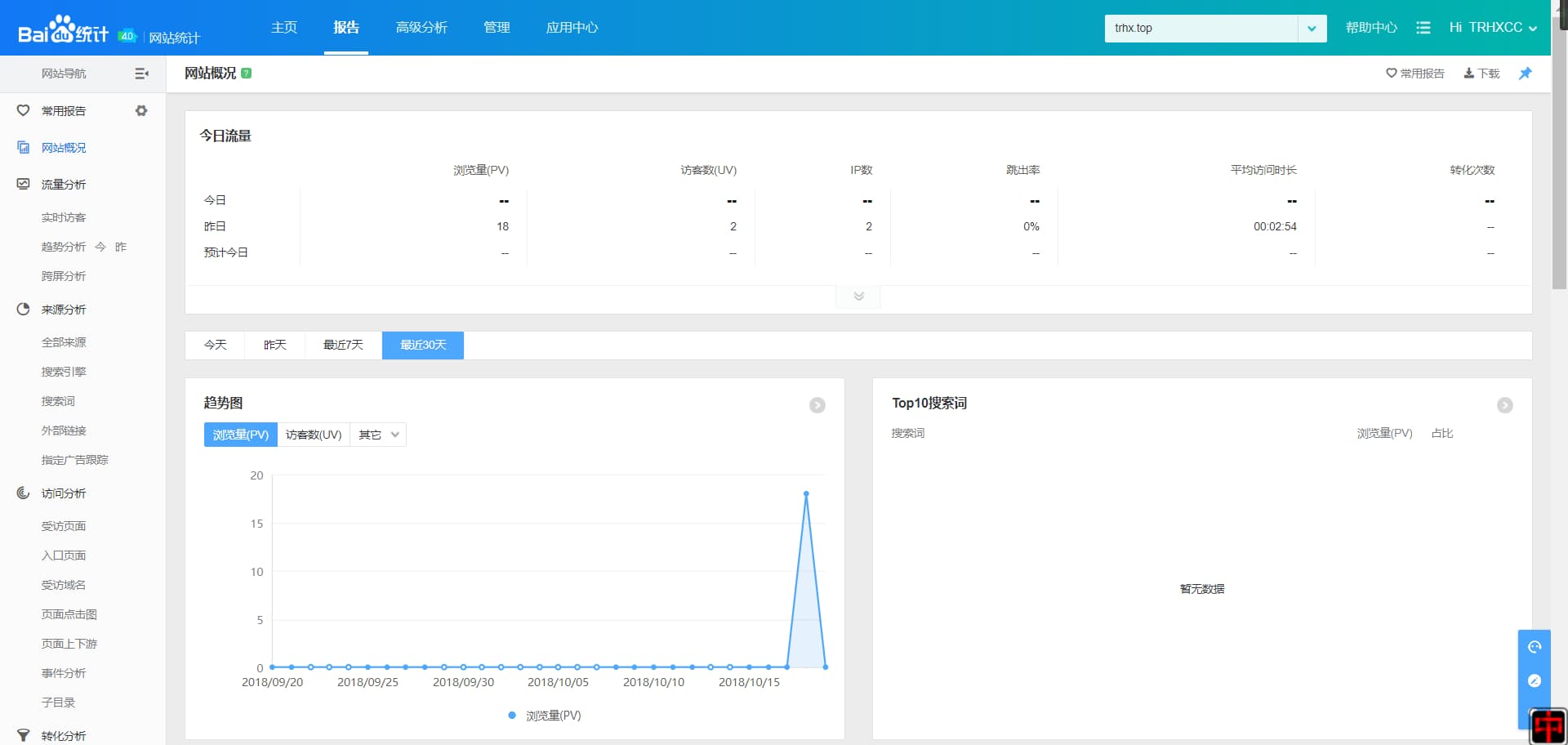
所有操作完成后可以在百度统计管理页面检查代码是否安装成功,如果代码安装正确,一般20分钟后,可以查看网站分析数据
另外推荐:友盟,2010年4月在北京成立,安全、可靠、公正、第三方的网站流量统计分析系统
【12】浏览器网页标题恶搞
当用户访问你的博客时点击到了其他网页,我们可以恶搞一下网页标题,呼唤用户回来,首先在目录 \themes\material-x\source\js 下新建一个 FunnyTitle.js 文件,在里面填写如下代码:
复制// 浏览器搞笑标题 |
其中 funny.ico 是用户切换到其他标签后你网站的图标,favicon.ico 是正常图标,然后在 \themes\material-x\layout\layout.ejs 文件中添加如下代码:
复制<!--浏览器搞笑标题--> |
再次部署博客后就可以看见标题搞笑的效果了:
【13】背景添加动态线条效果
在 \Hexo\themes\hexo-theme-spfk\layout\layout.ejs 文件中添加如下代码:
复制<!--动态线条背景--> |
其中:
- color:表示线条颜色,三个数字分别为(R,G,B),默认:(0,0,0)
- opacity:表示线条透明度(0~1),默认:0.5
- count:表示线条的总数量,默认:150
- zIndex:表示背景的z-index属性,css属性用于控制所在层的位置,默认:-1
最终实现效果:
【14】添加人体时钟
无意中发现了个有趣的人体时钟 HONE HONE CLOCK,作者是个日本人,点击此处访问作者博客,点击此处在作者原博客上查看动态样式,点击此处查看动态大图,如果你的博客上有合适的地方,加上一个人体时钟会很有趣的
实现代码:
复制<!--人体时钟背景透明--> |
其他网页小挂件推荐:
- http://abowman.com/ 里面有很多有趣的小挂件,可以养养鱼、龟、狗、仓鼠等各式各样的虚拟宠物,能根据你的鼠标指针位置移动,直接复制代码就可以用
- http://www.revolvermaps.com/ 它提供网站访客地理信息,可以以2D、3D等形式显示
- http://www.amazingcounters.com/ 免费网站计数器,有非常多的样式供你选择,可以设置计数器初始数值,可以设置按访问量计数,也可以按独立访问者计数
- https://www.seniverse.com/widget/get 心知天气提供基于Web的免费天气插件,可以为你的网站添加一项简洁美观的天气预报功能,并自动适配PC和手机上的浏览
【15】添加RSS订阅
RSS订阅是站点用来和其他站点之间共享内容的一种简易方式,即Really Simple Syndication(简易信息聚合),如果不会使用,可以参见百度百科:https://baike.baidu.com/item/RSS%E8%AE%A2%E9%98%85/663114 ;首先我们安装feed插件,在本地hexo目录下右键git bash here,输入以下命令:
复制$ npm install hexo-generator-feed |
等待安装完成后,打开hexo目录下配置文件的_config.yml,在末尾添加以下配置:
复制# Extensions |
随后打开主题配置文件_config.yml,添加以下配置:
复制rss: /atom.xml |
至此,RSS订阅功能添加完成
【16】添加网站雪花飘落效果
样式一和样式二分别如下:
实现方法:在 \Hexo\themes\hexo-theme-spfk\source\js 目录下新建一个 snow.js 文件,粘贴以下代码:
复制/*样式一*/ |
然后在 \Hexo\themes\hexo-theme-spfk\layout\layout.ejs 文件里引用即可:
复制<!-- 雪花特效 --> |
如果没效果,请确认网页是否已载入JQurey,如果没有请在下雪代码之前引入JQ即可:
复制<script type="text/javascript" src="http://libs.baidu.com/jquery/1.8.3/jquery.js"></script> |
原文链接:《分享两种圣诞节雪花特效JS代码(网站下雪效果)》
【17】添加 Fork me on GitHub 效果
效果图:
点击此处可以查看更多样式,将相应样式的代码复制到你想要放的地方就OK了,代码里的链接也要替换成你的,更多创意,比如 Follow me on CSDN ,只需要用PS改掉图片里的文字,替换掉相应链接即可
【18】添加背景动态彩带效果
样式一是鼠标点击后彩带自动更换样式,样式二是飘动的彩带:
实现方法:在 \themes\material-x\layout\layout.ejs 文件的body前面添加如下代码:
复制<!-- 样式一(鼠标点击更换样式) --> |
【19】添加背景代码雨特效
新建 DigitalRain.js,写入以下代码:
复制window.onload = function(){ |
在主题文件的相关css文件中(以 Material X 1.2.1 主题为例,在\themes\material-x-1.2.1\source\less_main.less 文件末尾)添加以下代码:
复制canvas { |
然后在主题的 layout.ejs 文件中引入即可:
复制<!-- 数字雨 --> |
最终效果:
代码来源:http://www.lxl8800.cn/Main/Resource
【20】自定义一个不使用主题模板渲染的独立页面
有时候我们需要新建一个独立的页面,这个页面不使用主题的渲染,具有自己独立的样式,可以放一些自己的作品,相册什么的,以下就介绍这种独立页面的实现方法。
方法一:
使用 Hexo 提供的跳过渲染配置,在博客根目录的配置文件 _config.yml 里找到 skip_render 关键字,在后面添加想要跳过渲染的页面,比如我们创建 \source\about\index.html, 配置文件填写:skip_render: about\**,那么就表示 \source\about 里所有的文件将跳过渲染,里面的文件将会被直接复制到 public 文件夹,此时就会得到一个独立的 about 页面;官方文档:https://hexo.io/docs/configuration
方法二:
在文章头部的 Front-matter 里添加配置 layout: false 来跳过渲染配置,比如我们要使 about 页面跳过渲染,创建 \source\about\index.md,将这个页面的相关 HTML 代码写进.md文件并保存,然后在 index.md 的头部写入:
复制--- |
PS:Front-matter 是 .md 文件最上方以 — 分隔的区域,用于指定个别文件的变量,官方文档:https://hexo.io/docs/front-matter
【21】更改本地预览端口号
hexo博客在执行 hexo s 进行本地预览的时候,默认端口号是4000,当该端口号被占用时会报错 Error: listen EADDRINUSE 0.0.0.0:4000 ,此时可以关闭占用该端口的进程,也可以更换端口号,更换端口号可以通过以下两种方法实现:
方法一:在根目录的 _config.yml 配置文件内加上如下代码更改 hexo s 运行时的端口号:
复制server: |
方法二:通过 hexo server -p 5000 命令来指定端口,这种方法只是本次执行有效